一、报表工具定义
报表指向上级报告情况的表格,主要通过表格、图表等形式来动态显示数据。报表工具是用来帮助用户用来展现自己输入的数据,更多时候是将数据库中的数据,以客户想要的方式展现出来。
二、报表工具的作用
许多人没有接触过报表工具,认为日常使用的 Excel 的功能已相当强大,并且编制报表也不麻烦,没必要使用额外的。其实 Excel 和报表工具是两个不同方向的产品,相互之间不能替代,报表工具相对 Excel 有以下两方面优势:
一是在程序集成方面。工作中我们需要的许多报表都需要集成在业务系统中展现,但是 Excel 是面向终端业务人员的产品,它本身并未提供丰富的程序集成接口,特别是面向 B/S 应用时更为麻烦。而报表工具通常面向程序人员,有丰富的程序接口供调用,可以将报表集成展现在业务系统中。
二是在自动计算报表方面。Excel 能够绘制出复杂多样的报表,也可以在表内定义复杂的数据关系,但原始数据及表的样式都只能是确定的,每张报表都需要临时手工制作,不能根据业务系统数据库中的数据自动计算出相应的统计报表。而报表工具可以制作出体现数据与报表之间规律的报表模板,在应用时只要输入参数即可根据当前数据库中的数据实时自动计算出报表。
总之,使用报表工具主要是为了提高报表开发效率和后期维护性,提高客户满意度,减少项目成本。报表工具的最大价值在于学习成本低,能让业务人员实现做报表,甚至构建快速系统。如果一个报表工具能让业务人员满意,那么这个企业或者单位所有信息系统都将采用同一个报表工具,因为没有必要为每个信息系统单独采用不同的报表解决方案。
三、报表工具和商业智能 BI 区别
报表是数据展示工具,商业智能 BI 是数据分析工具。两者的区别可以从以下几个方面来看:
适用人群:报表工具的使用需要一定的数据库知识和少量的 JS 知识,所以主要面向IT开发者,或者某些企业专门设置的报表开发人员。而商业智能 BI 主要面向业务人员、数据分析人员。
技术构架:商业智能 BI 往往通过企业搭建的数据平台,连接数据库进行分析,还可以和其他大数据平台对接,处理更大的数据量。而报表工具虽然侧重报表制作,但也能完成部分数据的分析工作。
主要功能:报表工具主要应用在日常报表制作,如的主要功能包括
- 快速设计报表

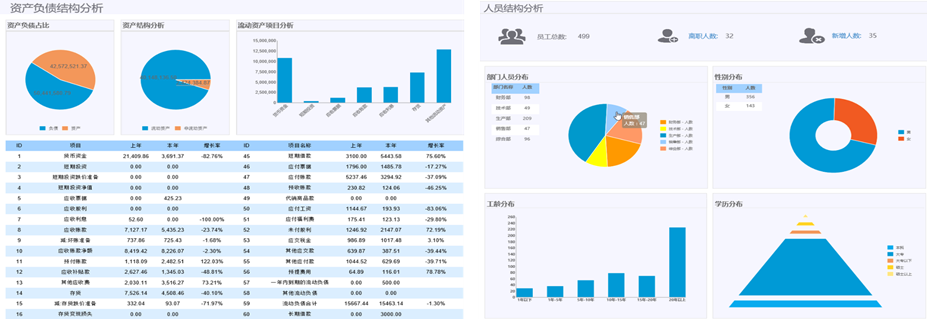
- 数据可视化展示

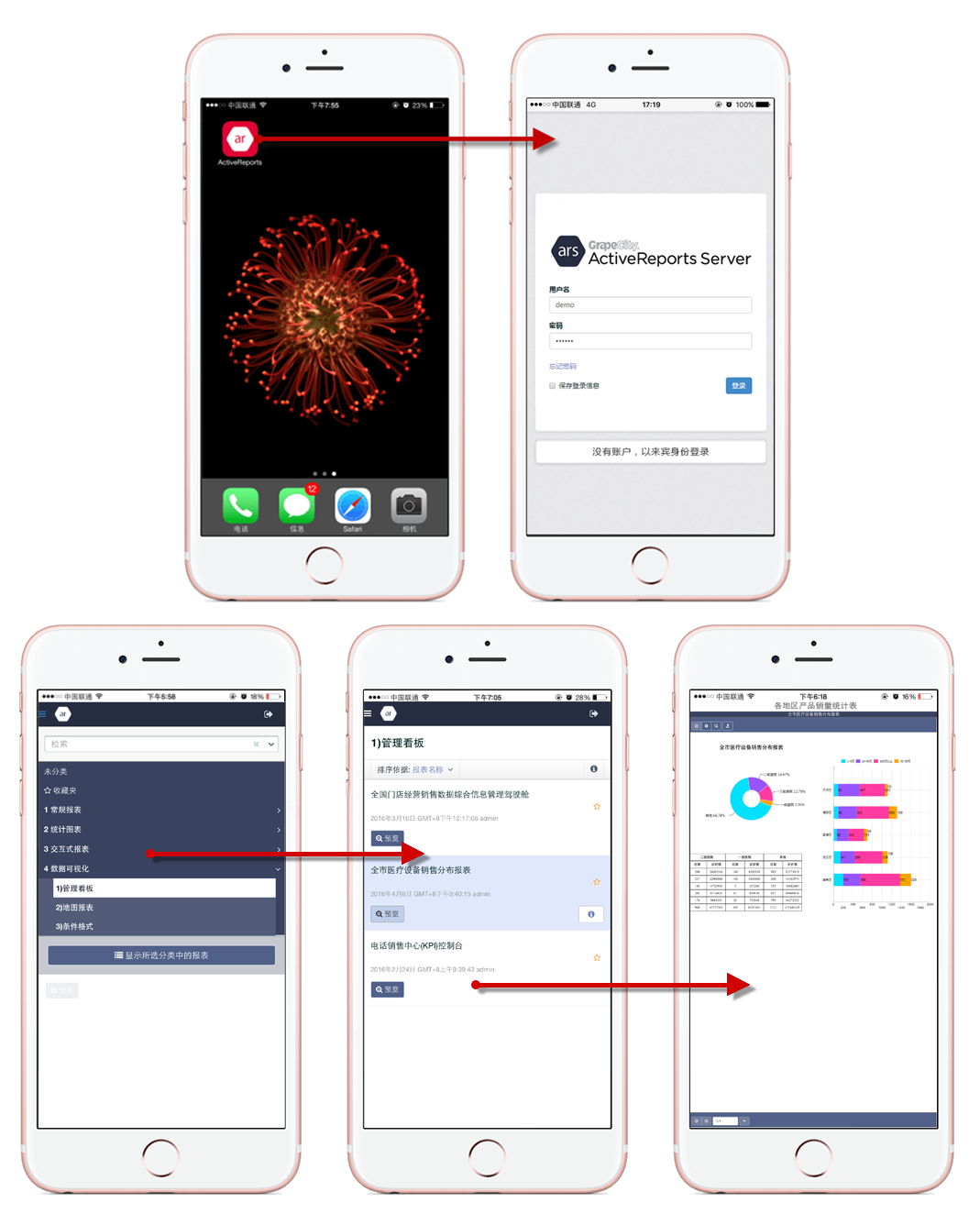
- 多平台交互

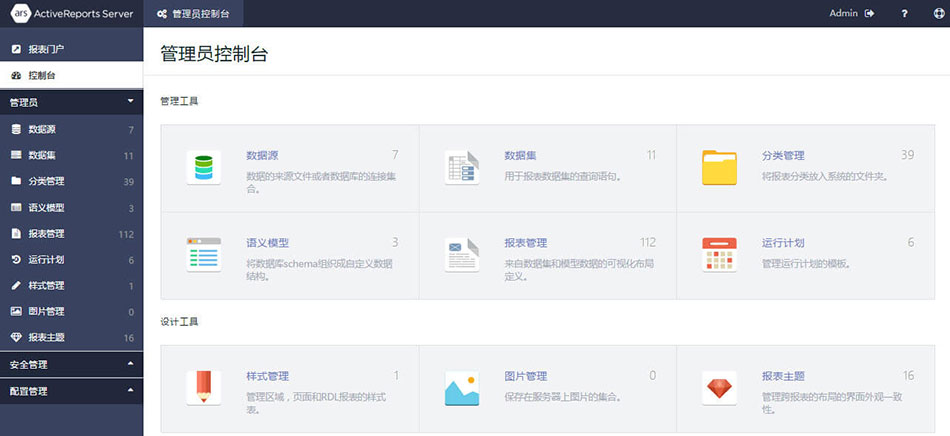
- 部署管理

而商业智能工具侧重于数据分析,不能制作复杂的报表。它主要是把海量数据快速的进行模型构建,自由维度分析,制成 Dashboard。
四、如何选择报表工具
面对市场上众多的报表工具,很多企业在选择时会很迷茫,在这里给大家提供一个选择合适报表工具的思路供参考:
如果企业的规模特别大,想找一个支持万亿级数据以上的解决方案,可以集中精力比较一下几个大型解决方案。
如果企业的目标是以最小的费用,制作最基本的报表,那可以看看低端的软件工具,甚至一些免费的开源报表开发工具。
如果企业除了基础的开发报表功能,还希望做出一些能够出彩、超越竞争对手的效果,那不妨看看那些在功能上比较创新、并且比较领先的报表开发工具。
转载请注明出自:
关于葡萄城报表
葡萄城报表是一套强大的报表开发和系统搭建工具,既能与您开发的报表软件项目紧密集成,也可独立部署运行,支持多数据源,具有无编码、灵活、稳定等特性,可以帮您快速搭建专业的报表软件系统,实现各类报表的设计、管理、权限控制、数据填报、负载均衡及跨平台发布。
千万种报表,同一种选择!获知葡萄城报表更多详情,请访问如下网站:了解报表开发控件:了解报表服务器: